实操:如何提升独立站网页响应速度
 图片来源:图虫创意
图片来源:图虫创意
优化独立站网页响应速度的原因无非两点,一是提高网页转化率(网页加载速度每多1秒,转化率就会下降10%),二是最大限度提高网站在谷歌浏览器的排名(排名越前曝光越多)。
在提升网页响应速度之前,可以先对网页进行相应测试及诊断。在此过程中,卖家可以使用如下工具做测试:
·Pagespeed insights(https://developers.google.com/speed/pagespeed/insights/)
·GTMetrix(https://gtmetrix.com/)
·Pingdom(https://www.pingdom.com/)
·New Relic(https://newrelic.com/)
·ySlow(http://yslow.org/)
·Webpagetest.org(https://www.webpagetest.org/)
对网页整体运行速度及存在问题做一定了解后,即可进行下一步:找出原因及痛点优化。一般而言,影响网页运行速度的主要原因及优化方案如下:【点击对接站点优化师】
1. 网页托管问题
网页加载时间主要受TTFB影响,也就是消费者访问网站时,服务器加载对应页面所需的时间。在这种时候,靠谱的托管服务商就显得尤为关键。市场主流且好评度比较高的托管服务商有:
·Siteground(https://ecommerceguide.com/ecommerce-web-hosting/siteground-hosting-review/)
·InMotion Hosting(https://ecommerceguide.com/ecommerce-web-hosting/inmotion-hosting-review/)
·FlyWheel
(https://ecommerceguide.com/ecommerce-web-hosting/flywheel-hosting-review/)
·Bluehost
(https://ecommerceguide.com/ecommerce-web-hosting/bluehost-hosting-review/)
·RockSpace
(https://ecommerceguide.com/ecommerce-web-hosting/rackspace-hosting-review/)
·iPage
(https://ecommerceguide.com/ecommerce-web-hosting/ipage-hosting-review/)
·WPEngine
(https://ecommerceguide.com/ecommerce-web-hosting/wpengine-hosting-review/)
2. 建站服务商
品牌选择的建站服务商质量也会影响网站的打开速度,因为大多数建站服务商不仅会为卖家提供网站结果管理服务,还包括后端基建甚至是托管服务。值得一试的优质建站服务商有:
·Shopify(https://ecommerceguide.com/demo/shopify/)
·BigCommerce(https://ecommerceguide.com/demo/bigcommerce/)
·Wix(https://ecommerceguide.com/demo/wix/)
·Squarespace(https://ecommerceguide.com/demo/squarespace/)
·WooCommerce(https://ecommerceguide.com/demo/woocommerce/)
·3DCart(https://ecommerceguide.com/demo/3dcart/)
·Magento(Magento)
3. 服务器质量
前文提及,服务器质量对网页加载速度有重要影响。虽然卖家能对服务器优化做的不多,但是可以通过以下细节检查TTFB时长:
·DNS服务器
·Gzip
·动态缓存
·CDN
·HTTP/2支持
优化这些细节缩短TTFB时长后,即可开始下一步。
4. 网站代码
虽然卖家不用从首行代码开始构造独立站,但是在安装插件和更新应用程序后,网站代码可能会变“脏”,进而导致网站加载速度缓慢。“清理代码”可以较好的解决这一问题:
·尽可能多的删除404页面,因为它可能也会影响服务器效率;
·允许从子域异步加载文件,以提高网页整体速度;
·合并CSS和Javascript文件,减少服务器在加载网页时的负载;
·最小化CSS、Javascript和HTML文件,在保持其最佳功能的同时,将其大小降至最低。
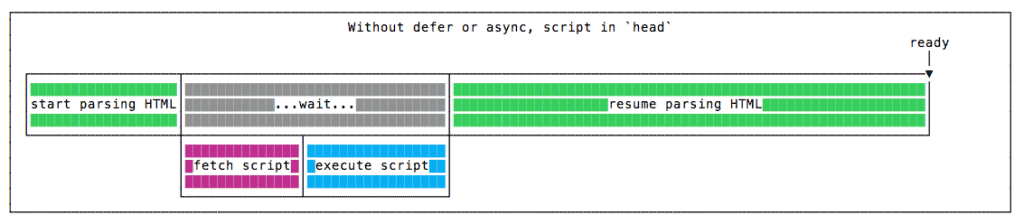
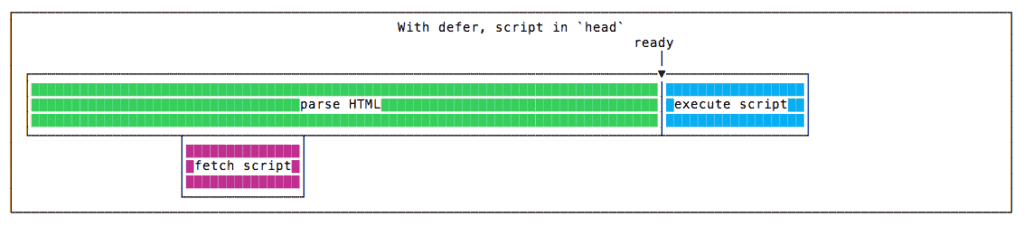
另外,可以通过在HTML代码中的
元素中添加“defer”属性来防止解析器阻塞的脚本阻碍加载时间:

应用上述属性,也可以让它在脚本执行时加载页面,以为网页节省更多的加载时间,提升网页加载速度:

5. 数据库
做独立站,不可避免地会用到包含帖子、产品、搜索页面、客户信息和评论的数据库。当数据库过载时,也会拉低网页运行速度。这时候,卖家就需要不断清理垃圾评论、电子邮件或404页面。
保持数据库“精简”的方法如下:
·通过使用搜索产品、添加到购物车和添加到愿望清单等功能,测试性能顺畅程度;
·使用标签管理系统(TMS),如谷歌标签管理器,将客户数据放置到一个文件中;
·每周安排一次数据库维护,可以通过如WP-Optimize、 Advanced Database Cleaner或是Siteground Optimizer等插件来实现。
6. 媒体文件
产品图片、嵌入式视频、各类图标和用户界面等文件越大,网站速度就越慢。确保在不影响视觉质量的情况下,让页面展示尽可能轻巧,是保证网页加载速度的因素之一。比如:
·压缩产品和登陆页面的图片、字体和图标等大小;
·避免直接从Youtube上嵌入视频,而是使用精简版的视频嵌入,只加载视频的缩略图,当用户点击它时才加载其余部分,能减小服务器运行压力;
·解除不必要的第三方应用程序,且与基本应用程序不兼容的插件或程序;
·简化网站功能,优化社交分享按钮和弹出窗口的存在;
·删除非必要的重定向或是无效链接。
当网站页面尽可能精简,且服务器运行平稳的时候,卖家能做的大部分优化工作基本上就完成了。
7. 移动端响应速度
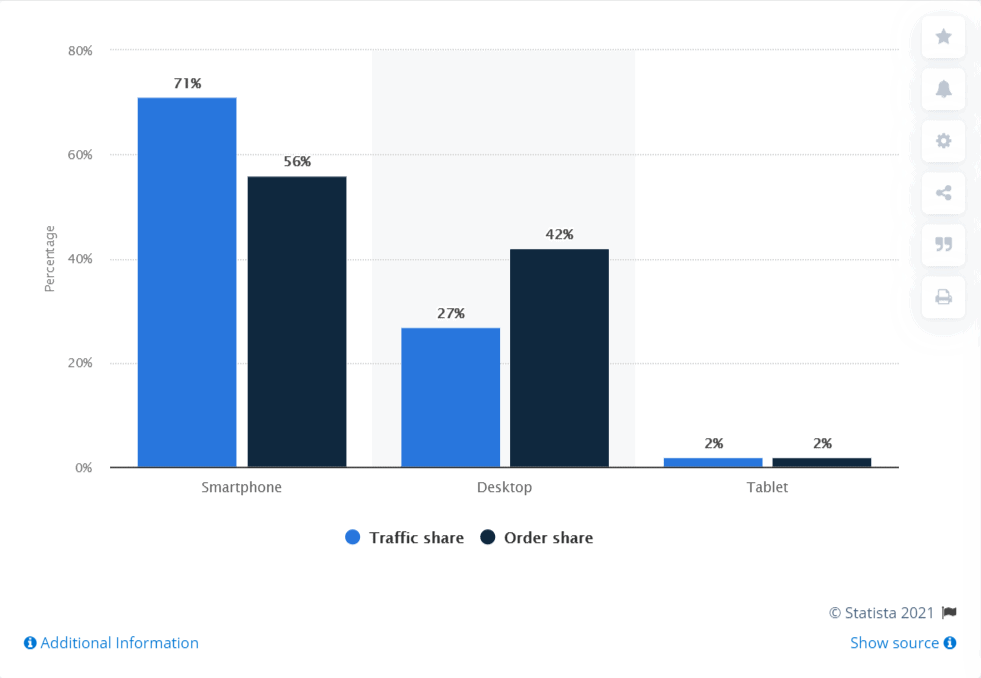
考虑到部分订单都是从卖家网站的移动端产生的:

因此,在优化网页端的同时,移动端的“装修”也得抓紧。首先,卖家需要测试手机上的页面响应速度,并将其与网页端相应速度进行比较,若速度太慢,卖家可以检查是否是因为边距图片不适配移动端等原因导致的。通过使用占内存更小并删除不必要的小工具等手段去调整移动端的页面响应程度,可以很大程度上提高消费者的用户体验感。考虑到手机端购物的普及度,专注“移动端优先”的用户体验,可以为卖家品牌提高转换率和订单收入。
提升网站速度并非一蹴而就也不能一劳永逸,耳提面命的不断优化,才是提速增订单的必经之路。
