我的网站有多快!教你使用PageSpeed Insights来测网速
之前的文章我有提到过,怎样使用 CDN 加速 和使用 Memcached 缓存,这样做的目的都是为了提高网页加载速度。
这么做有必要吗?为何网页加载速度对网站来说很重要?网页加载过慢又会有哪些不利的影响?
- 影响用户体验。这一点是最为重要的,如果一个网站一直卡顿迟迟不加载显示页面,那么用户几乎不用考虑就会点击右上角的“关闭”按钮退出网页浏览。就像是客户进到你的店里,看到空空如也的柜台,你觉得他还会等着你一件一件的把商品摆上货柜吗,显然不会,他只会愤而离去,转头去另一家店铺。
- 影响谷歌分析数据。一般来说,网页加速流畅的网站会标记更多的访客,因为 谷歌分析 代码会优先加载,在用户浏览网页时会实时记录用户在网页上的行为,例如:点击了下一页、搜索了某个特定字词、点击了某个标签又或者是在某篇文章内容下进行了留言互动等。如果网页加载缓慢,用户在谷歌分析代码触发之前就匆匆离开关闭了网页,那么这个用户的访问行为将不会被谷歌分析记录,我们有可能会错过一位潜在用户。
那么我的网页加载速度应该要多快才符合标准呢?
很抱歉,这个没有具体的衡量标准,一般建议网页加载时间最好不要超过三秒。
很幸运,谷歌给我们提供了一个免费的检查页面速度的工具,PageSpeed Insights,本文将介绍如何使用 PageSpeed Insights 来测试网站加载速度。
PageSpeed Insights是什么
PageSpeed Insights(PSI)是谷歌推出的一款免费测速工具,它能报告网页在移动设备和桌面设备上的用户体验,并据此提供改进建议。
如何进行网站测速
第一步:输入网站网址
输入网址后,点击“分析”,然后等待几秒钟,就会看到测速结果。

图片来源:PageSpeed Insights
在上图中我们能看到手机设备和桌面设备的性能数据,但要注意这些只是模拟测试数据,也就是估算值。
如果你的网站有足够的数据,PageSpeed Insights 会根据谷歌用户体验报告,使用过去 28 天的真实用户数据来计算性能分数。
第二步:分析测速结果
PageSpeed Insights 提供了网站整体性能得分,这个分数与网站加载速度大致相关,但比起性能分数,用户更在乎的是网站加载时间。
我们具体来看看每个分数的范围:
- 0-49(红色警告三角形):表示网站整体加载缓慢;
- 50-89(黄色正方形):表示网站加载速度可提升空间;
- 90-100(绿色圆形):表示你的网站加载很快。
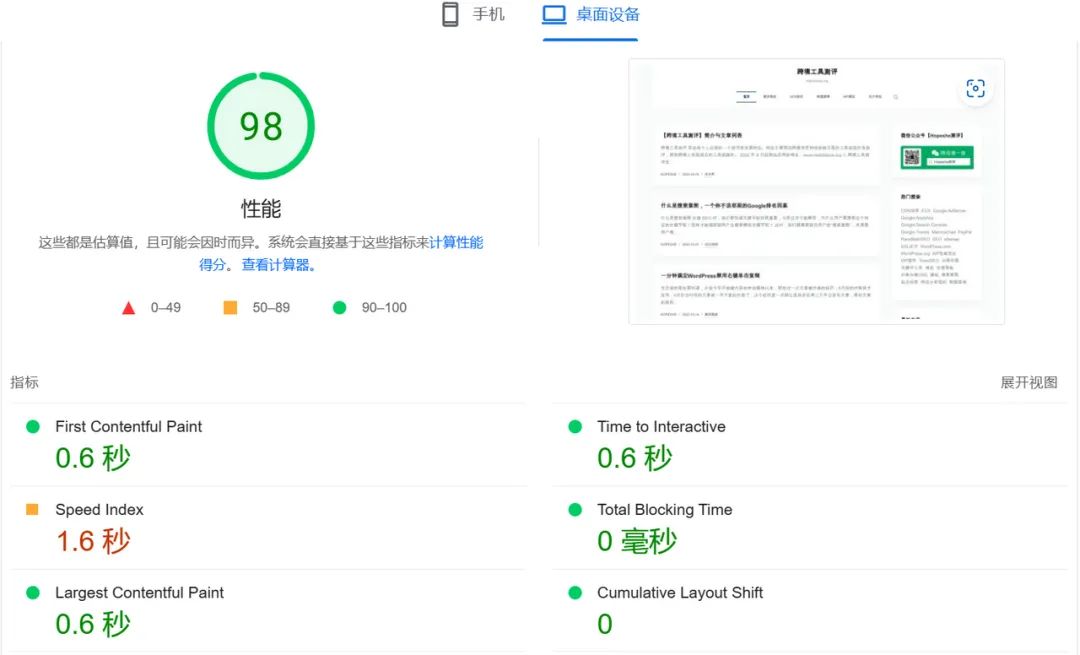
在分数下有 6 个重要指标,PageSpeed Insights 通过这 6 个指标来衡量网站的整体性能,理想状态下,这 6 个指标都应该获得绿色(90-100)分数。

图片来源:PageSpeed Insights
接下来我们来解读这 6 个指标代表的含义:
- First Contentful Paint(首次内容加载):浏览器上页面加载出第一条内容所需要的时间。
- Speed Index(加载速度):在页面加载期间显示内容的速度。
- Largest Contentful Paint(最大内容加载):浏览器上页面加载最大元素所需要的时间。
- Time to Interactive(互动时间):页面完全交互所需要的时间。
- Total Blocking Time(总阻塞时间):首次内容加载和互动时间的总和(FCP+TTI)。
- Cumulative Layout Shift(累积布局偏移):页面上的元素加载时偏移的程度
图例中的 1-3 指标都没有达到绿色分数,仍有改进提升的空间,在这些指标中,需要特别注意的是第 3 个“最大内容加载”指标,理想情况下,这个指标最好在 2.5 秒或更短的时间内。另外 Google 的研究表明,当该指标超过 3 秒时,网站的跳出率会增加 32%。

图片来源:Think with Google
如果这 6 个指标中出现红色分数,有可能是你的页面上出现了未经压缩的图像或视频,也有可能是你的网站托管速度较慢,还有可能在页面加载时存在多个元素在移动,这些都会导致用户访问体验不佳。一旦发现了这些存在的问题,那么你就应该立即有针对性地做出调整改善。
鼠标向下滑,能看到 PageSpeed Insights 给出的优化建议,例如:“请缩短初始服务器响应用时”,针对这一条给出的建议是:使用更优化的主题背景、选择优化或升级服务器。
以上都是移动设备的测速,同样的我们也可以查看桌面设备上网页加载的情况和性能分数。
相比起移动设备,桌面设备上的加载时间提速了不少,但仍旧有需要改进的地方。

图片来源:PageSpeed Insights
好了,使用 PageSpeed Insights 来测网速的介绍到此结束了,建议你根据它给出的建议对网站进行修改调整后,再来测试网站加载速度,以确网站整体性能都能达到绿色分数,为你的用户提供更好的浏览体验。
