WordPress 网站的页脚要怎么设计,我猜你一定想知道!
页脚是WordPress 网站的一部分,通常显示在每个页面的最底部,正因为处在网站页面的最底部,以至于在网站设计时,我们常常把它忽略掉,或者说并没有给予足够的重视。
页脚设计的重要性
页脚实际上和网站的页眉一样重要,在做网站设计时,我们很容易将精力都放在页眉部分的标题、菜单栏和导航栏的设计上,整个页眉部分构成了网站的“介绍”,而页脚部分更多承担的是网站重要链接、站点地图和关于网站的介绍。
设计网站页脚的 3 个要素
1. 联系信息
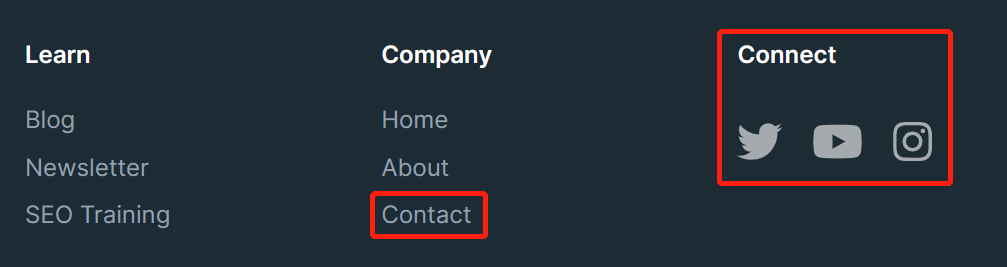
对于许多网站来说,联系信息是它最重要的功能之一。用户通过联系信息与我们互动、沟通交流,建立联系等。大多数网站都会专门设置一整个页面放置“联系信息”,来看一些例子:

图片来源:backlinko

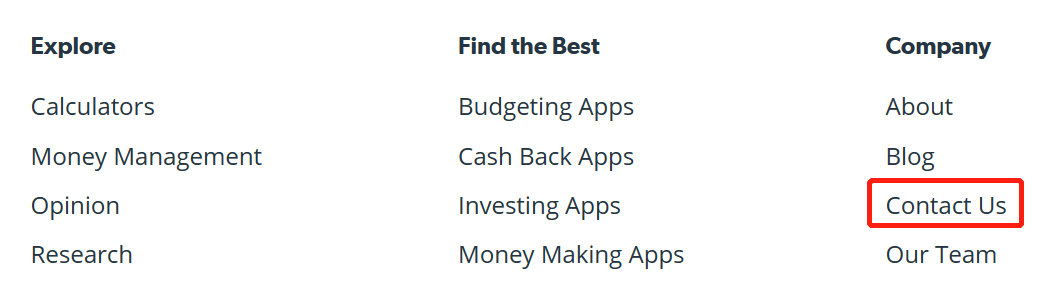
图片来源:dollarsprout
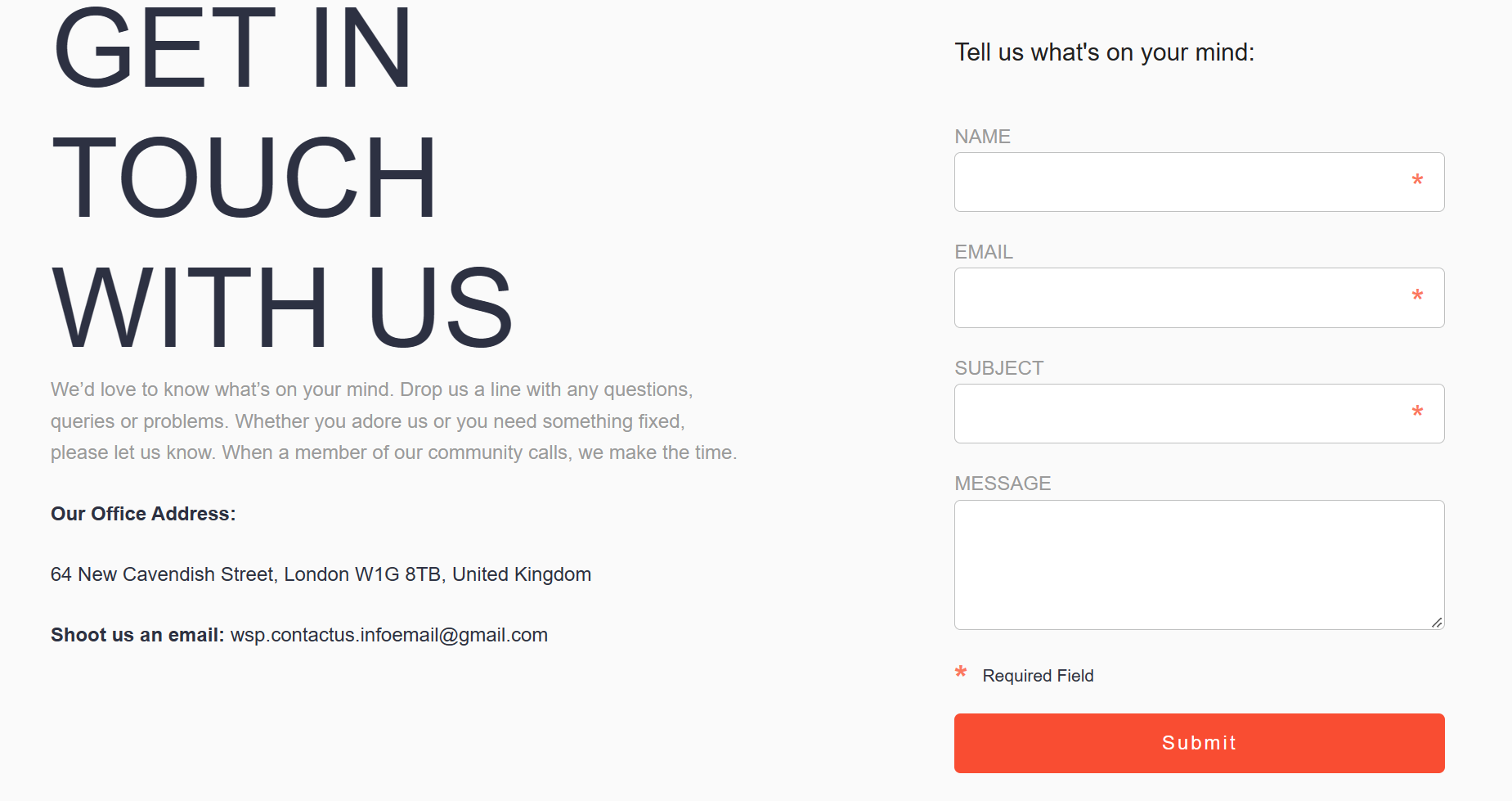
每当你的用户浏览完你的网站内容后,鼠标滑到底部就会看到你的“联系信息”,这是鼓励用户主动与你建立联系的明智之举。此外,你还可以在页脚部分嵌入联系表单,例如这样的:

图片来源:websiteplanet
2. 重要链接
在页脚部分创建重要链接,可以帮助用户快速地找到他们需要的内容,这一部分的作用相当于页眉的导航栏。
要想设计页脚的重要链接,你需要:
- 认真考虑网站上最重要的链接是什么。页脚空间有限,因此你需要放置用户最有可能浏览的链接。
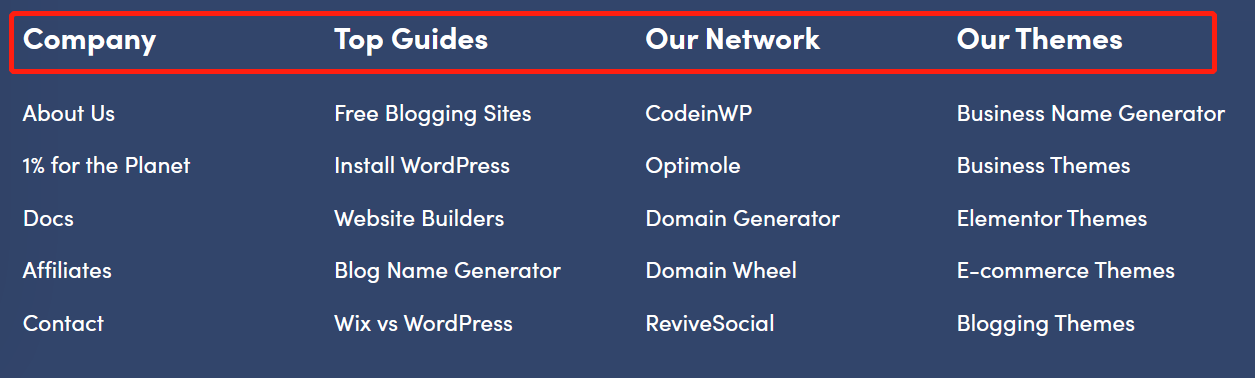
- 将这些链接分成几个部分。例如在一个部分中列出包含有关网站的基本信息的所有页面,而在另一个部分中列出网站提供的所有服务。
 图片来源:theisle
图片来源:theisle
3. 引导性用语(CTA)
引导性用语 (CTA) 是一个营销术语,指的是营销人员希望其受众或读者采取的下一步行动。
CTA 可以与销售直接链接。例如,它可以引导用户点击购买按钮来完成销售;或者它可以简单地将受众进一步推向成为该公司商品或服务的消费者。例如,CTA 可以建议用户订阅包含产品更新的时事通讯。
引导性用语可以很直接,例如“立即购买”的按钮,也可以是较婉转的,例如“阅读更多”。还可以通过 A/B 测试等方法来了解哪些引导性用语更吸引用户。建议你在 WordPress 页脚中放置一个 CTA。因为这将是你吸引用户并鼓励他采取行动的最后机会。
以下是设计有效页脚 CTA 的一些提示:
- CTA 尽可能设计得简单且易懂;
- 把 CTA 按钮、链接或表单直接嵌入页脚中,减少用户操作步骤;
- 在页脚中只设置一个 CTA。
以上就是 WordPress 网站在页脚设计中要注意的点。
