独立站DTC品牌出海如何做好网站UI设计
 图片来源:图虫创意
图片来源:图虫创意
Hello 大家好,我是Jack。
年后很多朋友来我公司聊天喝茶,谈到了独立站转化的问题。
其中聊到了通过热力图工具,查看客户访问网站的整个流程,最后发现好的UI设计可以大幅度提高网站转化率。
行业领先品牌网站设计分析
从根本上说,一个好的网站 UI 设计可以让用户轻松完成他们来到网站的目的,而不会感到迷惑。
例如,可以直观地将用户的注意力吸引到某个元素上的流畅、原始的动画交互,或者可以让用户感到平静的整洁的、干净的设计和巧妙地使用空白空间
Fossil
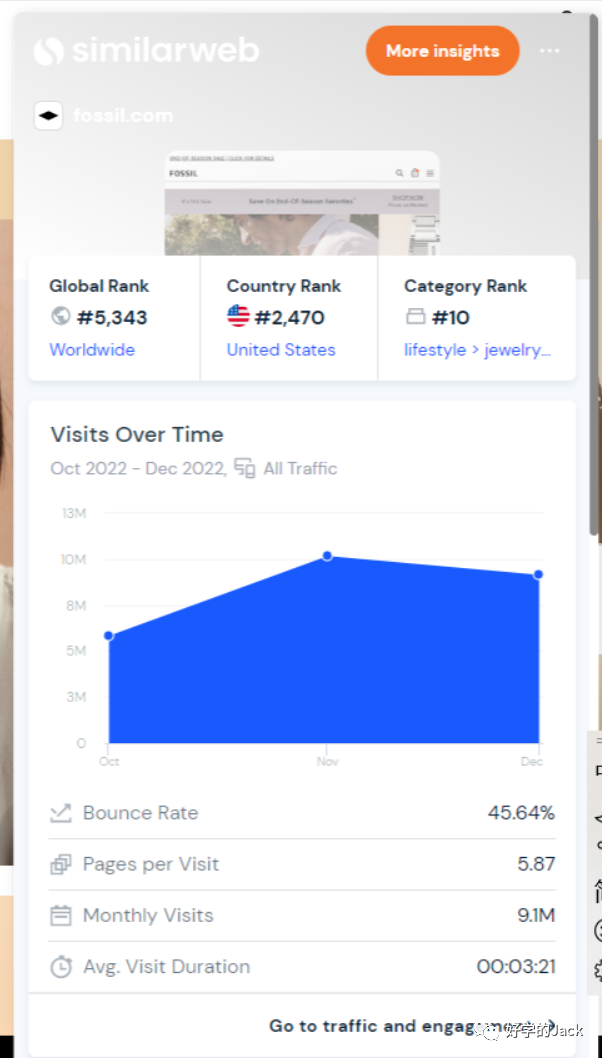
网站数据:
watch 关键词自然搜索排名第二,仅次于Apple。网站每月访问量910万(数据来源similarweb)

图片来源:similarweb截图
电子商务:
使用Salesforce Commerce Cloud
User Interface
pop-up window
进入网站一分钟左右的时间弹出弹窗,展示网站折扣信息:
25美金off 加粗加大,75美金的订单缩小;
Button 区别网站基础色,使用全黑色做强调
Button 文案直接明了,给用户明确的信息

图片来源:fossil 截图
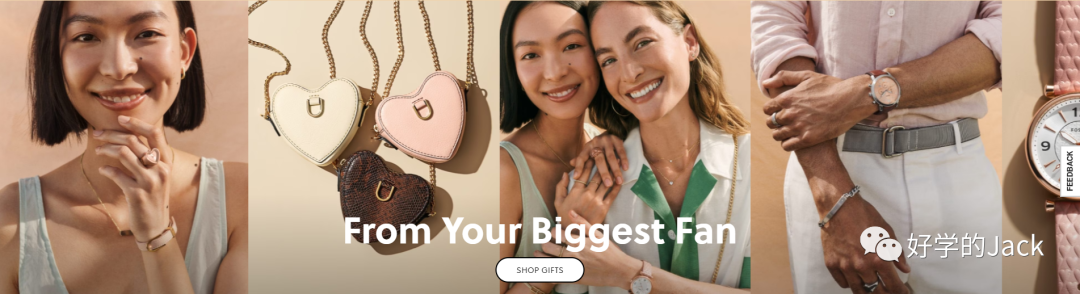
网站首页banner
网站基础颜色使用黄色系,温暖明亮
highlight:
右上角订单状态查询,提高用户体验,增强信任度;
滚动banner和导航栏中间插入网站折扣信息,醒目直接
右侧shop hers, shop his通过产品使用性别来给用户指引,进行分流
banner图片温馨,且包含标题及button

图片来源:fossil 截图
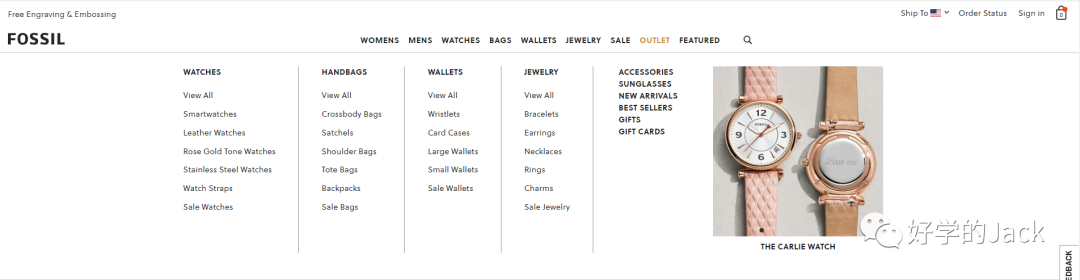
导航设计有趣
highlights
横向导航和竖向导航交互包含,可以使用到PSV导航构建:
比如 Women ;Men ; Fashion;Business; Fitness; Sports
竖向的导航,同样包含以上内容

图片来源:fossil 截图
产品聚合页面
具体产品可以筛选
右侧featured可以从另一个维度筛选:best sellers, nwe arrivals
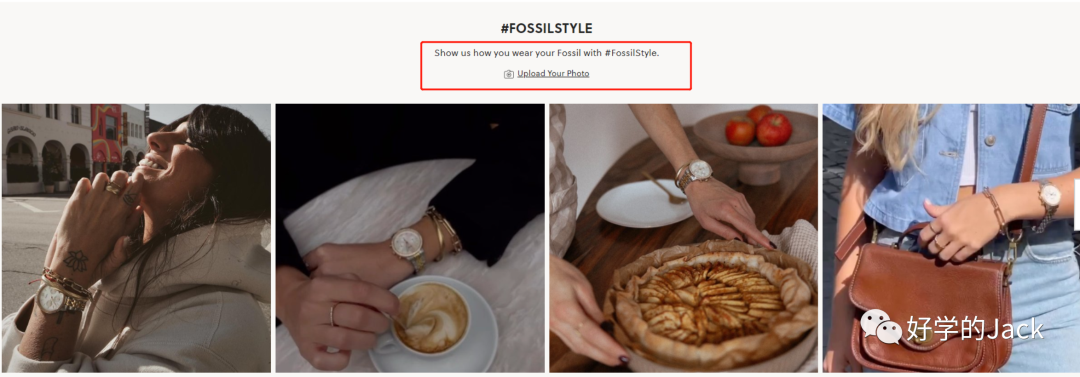
用户展示
每个产品落地页面下面有一个用户showcase版块,用户可以拍摄使用产品的场景照片
这种类型的照片分享,也可以自己拍摄并上传

图片来源:fossil 截图
Kospet
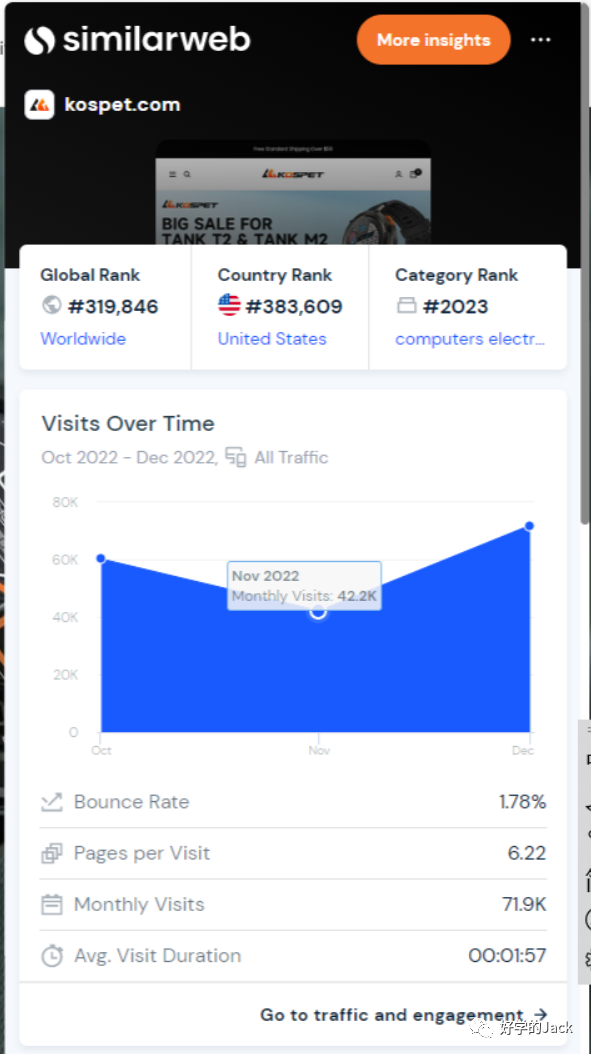
网站数据:
网站月访问量71.9K

图片来源:similarweb 截图
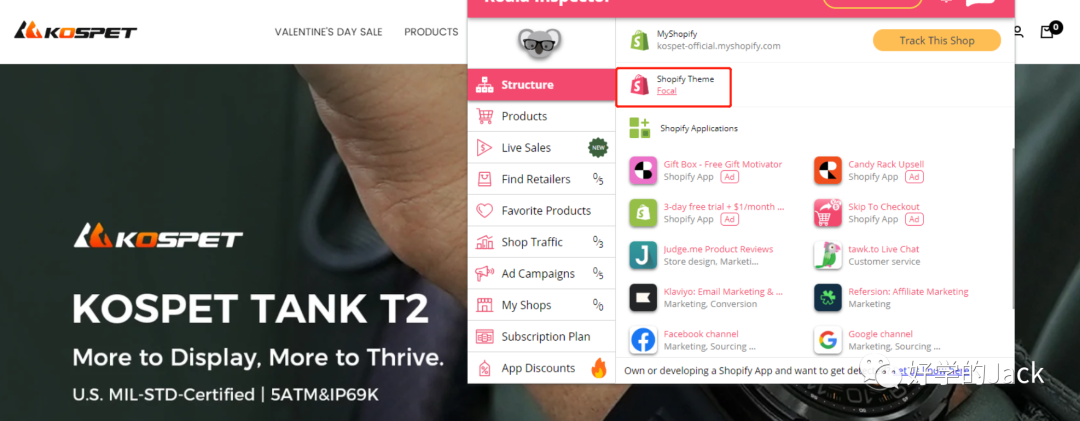
电子商务:
使用Shopify Focal 主题

图片来源:kospet 官网截图
User Interface
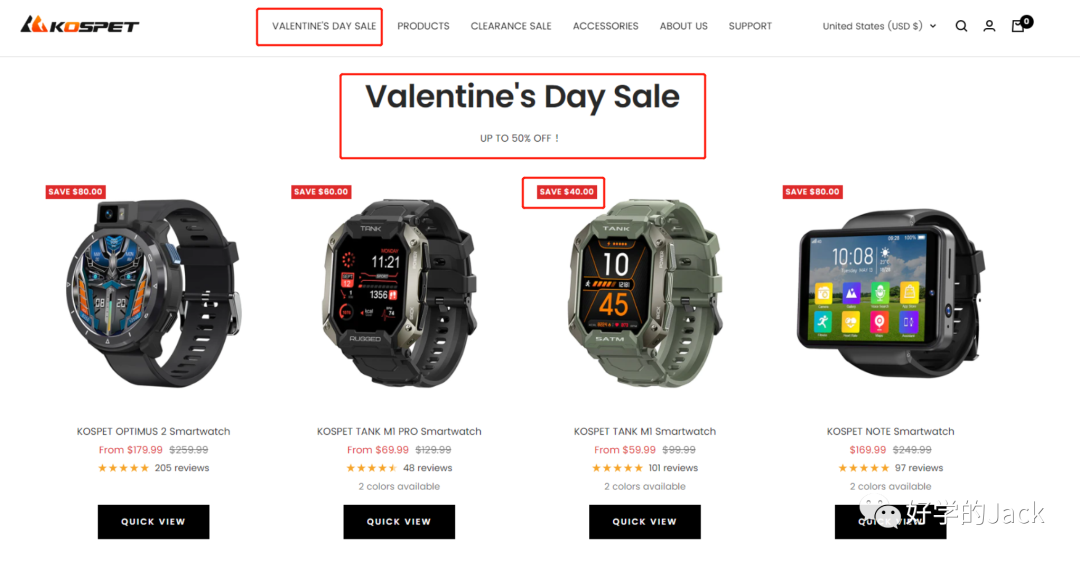
网站首页banner
常规滑动banner
banner图片上面做button设计,不是真实button

图片来源:kospet 官网截图
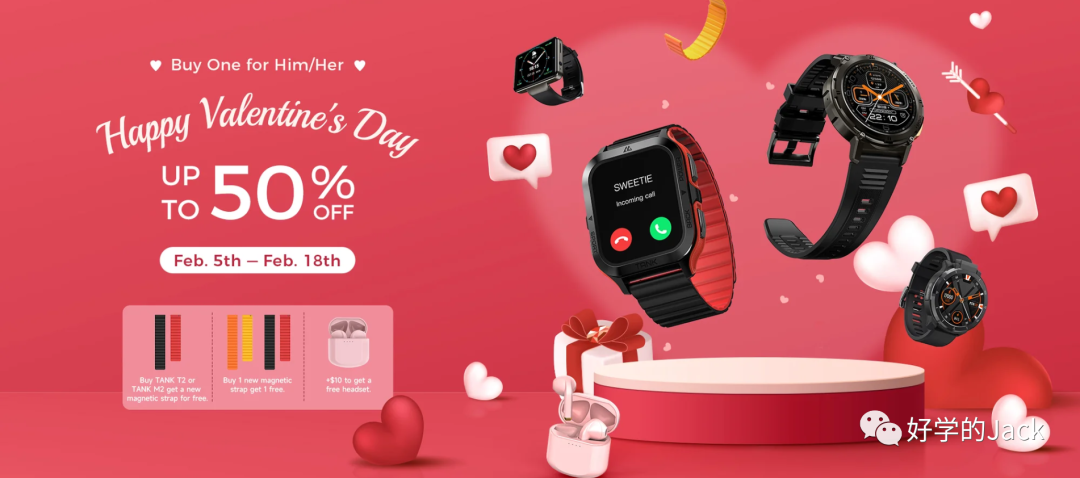
能动性高,反应快速
对于节日促销活动,能够快速反应并上架

图片来源:kospet 官网截图
视频展示展品特性
通过视频展示产品使用场景,生产测试流程,提高用户对产品质量的信任度

图片来源:kospet 官网截图
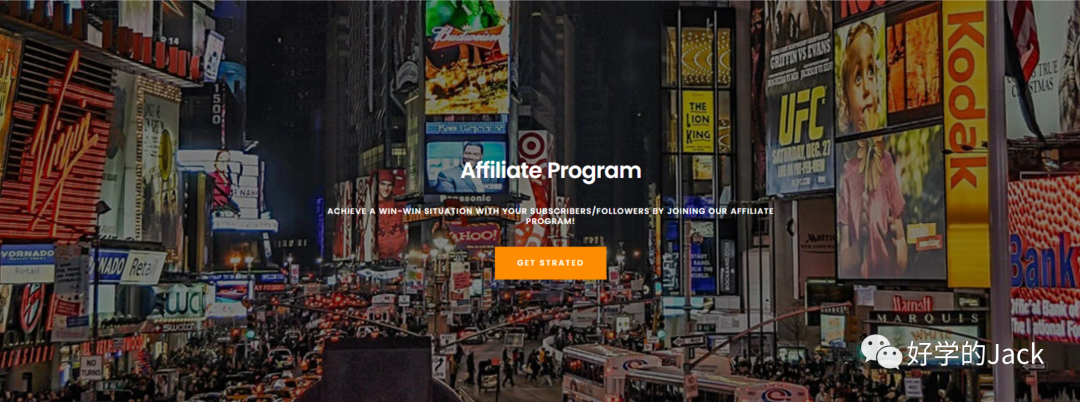
In-house affiliate平台
增强用户及网红合作

图片来源:kospet 官网截图
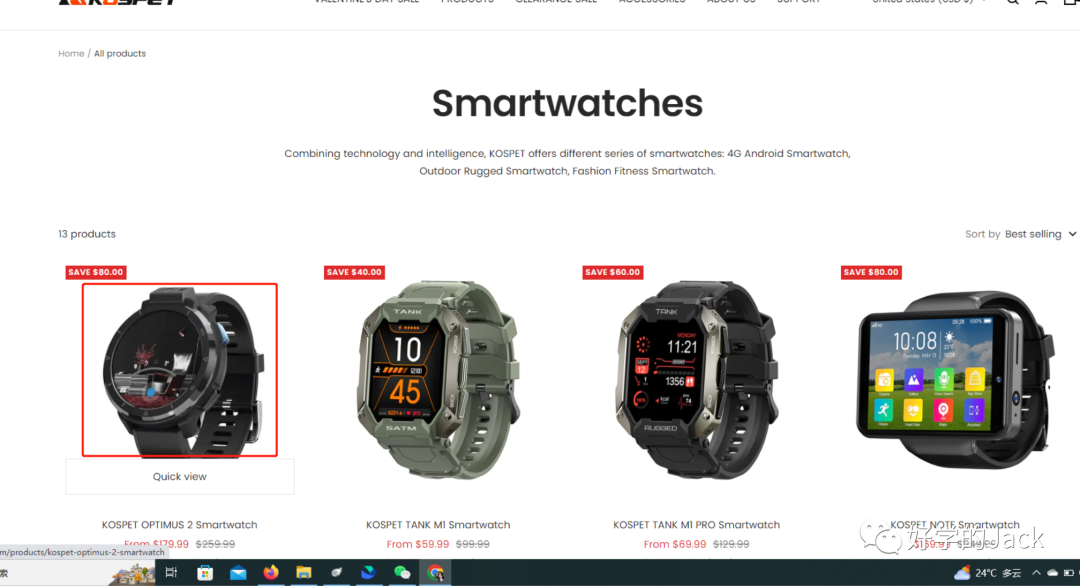
产品聚合页产品动图展示
给用户全面的展示手表的外观

图片来源:kospet 官网截图
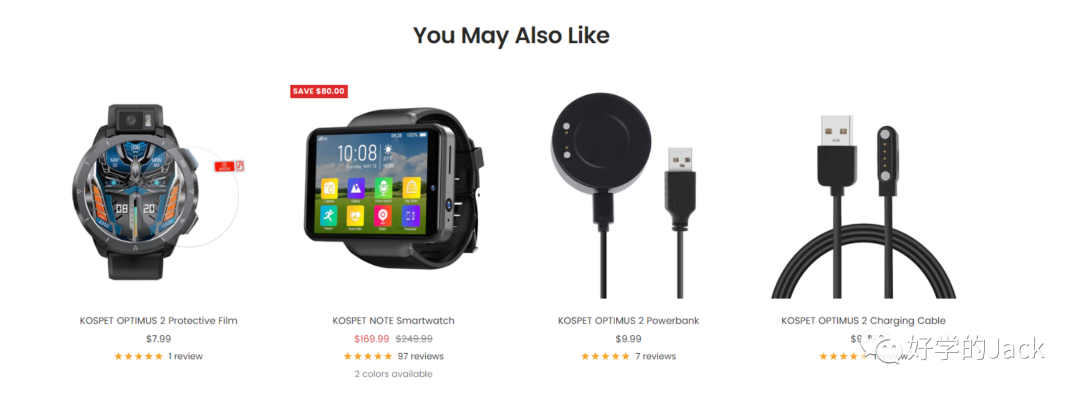
详情页最后的相关产品推荐
为其他的产品引流,增加页面互动

图片来源:kospet 官网截图
作者简介:好学的Jack
所在地区 深圳龙华
公司/Title 深圳市逊杰科技有限公司CEO;好学的Jack 公众号博主
自我介绍:好学的Jack,深耕外贸和跨境电商7年,一线实战派,长期主义者和终生学习者,坚信复利的力量。
现在在深圳创业,是一家初创公司的CEO。
统筹策划过3000万+RMB海外众筹项目,运营过年销售额过5000万RMB独立站,带过20+外贸运营推广团队。
擅长从0到1搭建海外推广团队,统筹运营品牌外贸独立站,搭建部门体系,完善OKR,熟悉绝大部分海外营销推广玩法。
公众号:好学的Jack,等你来聊。
